
GOODREADS WEBSITE REDESIGN
TIMELINE
Personal Project
8 weeks during the school year
ROLE
UX Reserach; UI Design
TOOLS
Figma, Miro
“Goodreads is the world's largest site for readers and book recommendations.”
And yet users are unhappy…
AREAS FOR IMPROVEMENT
01 - Improve usability by restructuring user flow
02 - Redesign the review system to improve credibility
03- Update UI to feel modern and clean
JUMP AHEAD
Phase 1: Research
How can Goodreads fill gaps in the market?
Emphasize opportunities for community engagement and interactions with other users
Prioritize a clean and intuitive UI by refining utilizing whitespace, refining structure, and limiting advertisements
Improve existing features to contend with competitors
My research revealed that users acknowledge that Goodreads offers many valuable features, but none meet their expectations. In this redesign, I prioritized addressing these usability pain points to enhance the overall user experience.
To effectively enhance the usability of Goodreads, the company needs to address the software issues that result in inconsistent user experiences that drive users toward competitors.
I began by conducting user research through Reddit, surveying over 15 threads, and analyzing hundreds of comments to identify users' pain points with Goodreads and evaluate the strengths of its competitors.Through my research, I determined that no single book-tracking app fully meets user needs. The StoryGraph offers a modern, clean user interface but lacks the longevity and user base of Goodreads. Although LibraryThing is popular among book collectors, its features and dated UI do not effectively serve the majority of users.
Phase 2: Ideation
Brainstorm
I utilized Miro boards to organize my ideas. I started by compiling specific issues users expressed and categorizing them. From there I brainstormed potential changes or updates that might help eliminate each painpoint.
Wireframes + UI
After reviewing potential solutions, I determined how feasible they would be and updated the UI. I began with sketches to quickly get ideas to paper and then refined them in Figma.
‘Paper’ Wireframes
User Flow
Visuals
Redesigned User Flow for Adding a Book to Shelves
To update the visuals I wanted to highlight the books themselves, which often have bright, standout covers. Additionally, many complaints suggest that the site feels dated.
I selected a bright white and gray color palette, with light shadows as shown in the style guide. This palette creates a minimalist canvas to focus attention on the books themselves. Additionally, changing the base color palette from warm browns to cooler grays and blues creates a clean and modern aesthetic.
Phase 3: Implementation
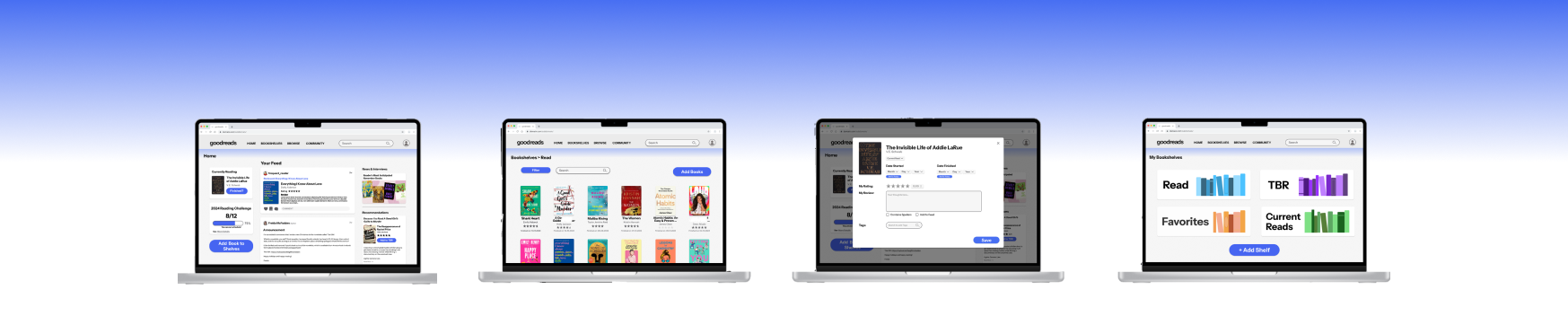
Check out the current hi-fi prototype
Review Credibility
Redesign | Filtering & Sorting Book Reviews
Problems:
Currently, books can only be ranked as whole numbers 1-5, leaving a large discrepancy between each whole number rating
Users also find that the difference between each integer rating is relative. A 3-star read for one user may be very different than a 3-star read for another.
Limited options for filtering reviews- only by popularity or recency
Solutions:
Update the review system to include quarter ranking to limit the large discrepancy between whole number values.
Introduced new review filters to allow users to sort for relevancy - ex. contain spoilers, verified reviewers,
Emphasis on keyword selection when reviewing to help eliminate relativity between individual users’ reviews
Visuals + User Flow
Redesign | Action Completed Pop-up
Problems:
User Flow is very unclear - something as simple as marking a book as read was unintuitive and took additional unnecessary steps.
UI and visuals are dated; not visually appealing to use
Solutions:
Streamlined UI -> Reduced number of clicks per task
Response to Actions -> When users successfully add something to the shelf, they are met with a pop-up to let them know that their action was successful
Updated color palette and typography to be clean and modern
Competitive Features
Redesign | Annual Reading Stats
Problems:
The stats feature is difficult to find, found only on one page (My Books) in small print; The provided stats are non-comprehensive and not visually appealing
Profile pages lack opportunities to showcase personality and instead default to displaying personal information (location, birthday, etc.)
Solutions:
Created clear call to action for accessing reading stats; created bright, interactive visuals to display users’ stats
Updated the profile section to be more engaging by strategically incorporating visuals and redesigning the grid layout
Allow additional customization by allowing users to select which books are displayed as favorites
Key Takeaways
Since I worked on this project during the school year, I focused on managing my time efficiently while working on this project. During the research phase, I chose to narrow my scope to a few key areas of improvement, identified as common issues that led users to prefer the competitor's site. This focused approach allowed me to allocate my time and energy toward implementing changes that would significantly enhance the overall user experience.




















